フロントやWEB制作をしているとき
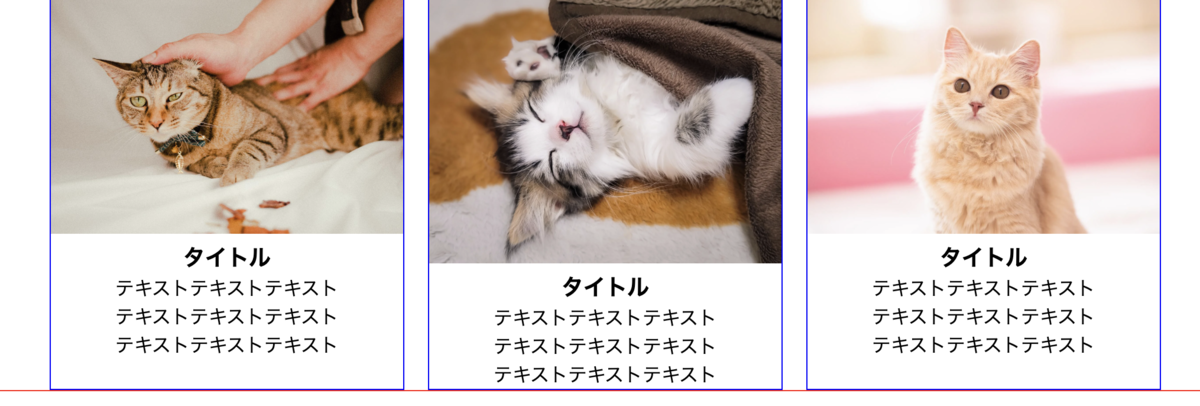
横に同じようなアイテムを並べているのに
画像の高さが揃わないときありますよね
そういうときに、どうやって画像の高さをきれいに揃えるかについて説明したいと思います

結論
コーディングする前に、画像のアスペクト比率を揃えてカットする
でもこれじゃ書くことがないので
CSSできれいに揃える方法を説明します
コードは以下のようになります
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="items">
<div class="item">
<figure class="item__image">
<img src="img/cat1.jpg" alt="猫1">
</figure>
<h3 class="item__title">タイトル</h3>
<p class="item__text">テキストテキストテキスト<br>テキストテキストテキスト<br>テキストテキストテキスト</p>
</div>
<div class="item">
<figure class="item__image">
<img src="img/cat2.webp" alt="猫2">
</figure>
<h3 class="item__title">タイトル</h3>
<p class="item__text">テキストテキストテキスト<br>テキストテキストテキスト<br>テキストテキストテキスト</p>
</div>
<div class="item">
<figure class="item__image">
<img src="img/cat3.webp" alt="猫3">
</figure>
<h3 class="item__title">タイトル</h3>
<p class="item__text">テキストテキストテキスト<br>テキストテキストテキスト<br>テキストテキストテキスト</p>
</div>
</div>
</body>
</html>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.items {
display: flex;
justify-content: center;
gap: 20px;
border: 1px solid red;
}
.item {
width: 300px;
border: 1px solid blue;
}
.item__image {
width: 100%;
aspect-ratio: 1.6/1;
}
.item__image img {
width: 100%;
height: 100%;
object-fit: cover;
}
.item__title {
text-align: center;
}
.item__text {
text-align: center;
}
ポイントを解説
<figure class="item__image"> <img src="img/cat1.jpg" alt="猫1"> </figure>
imgはfigureタグの中に入れます
そうするとSEOの評価もよく、
サイズの制御をfigure側でやりやすいです
.item__image {
width: 100%;
aspect-ratio: 1.6/1;
}
ここではfigureタグはアイテムいっぱいに広がり、それが横幅になります
aspect-ratioを使うことで、動的に高さを出します
.item__image img {
width: 100%;
height: 100%;
object-fit: cover;
}
中にあるimgはwitdhとheightを100%にして
object-fitを与えます
coverにすることで、余ったほうが省かれ、
中央がきれいに映ります

まとめ
コーディングする前に画像をきれいにカットしましょう
CSSでは、object-fitをうまく使うことで、揃えることができます